Get the total number of html elements in a dynamically created forms
var count = 0;
$('.feed ').each(function () {
if ($(this).val().length > 0) {
count++;
}
});
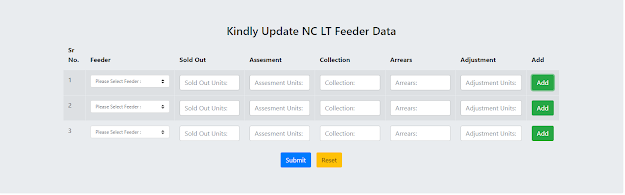
step 2: we have already create forms which are created dynamically please refer here if you have any query
for the text box i have created please use the class as .feed
<td><select id="feederlist1" class="feed col-sm-10 custom-select custom-select-sm" ></select></td>
now to get the count of dynamically created text box the code is it search for the .feed class in the form and the count is incremented
var count = 0;
$('.feed ').each(function () {
if ($(this).val().length > 0) {
count++;
}
});





No comments:
Post a Comment